Recent work
Saga Cruises Ltd
The brief
During my previous contract with Saga I identified that the cruise and ship information sections on the Saga Cruises website lacked clear navigation structure. Additionally the content was cluttered with numerous in-text links making the users’ journey complicated. I was tasked with redesigning these sections along with other sections of the cruise site including search results, itinerary pages, brochure request, cruise calendars, and the popular ‘Captain’s Blog’.
What I did
- Reviewed analytics and user page tracking sessions to identify issues with existing pages
- Arranged workshops with stakeholders to facilitate active discussions about the section’s purpose and content
- Created a revised information architecture with a goal of reducing the number of pages whilst making the site information easier to navigate and consume
- Undertook a UX review of the existing cruise booking system. This revealed users were abandoning booking due to the poor usability of the cabin selection section. A large number of smaller issues were also identified and fixed which had a positive impact on usability
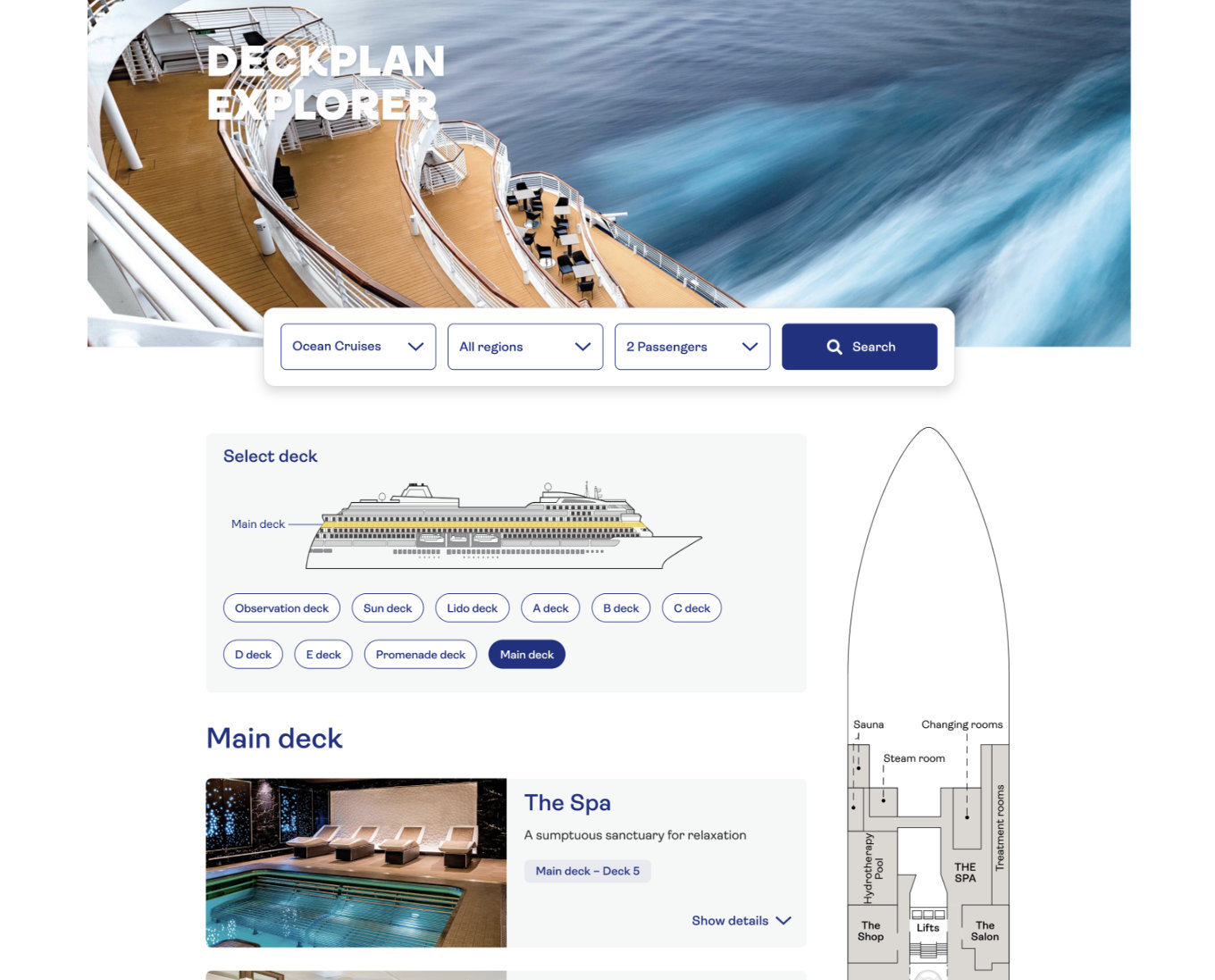
- Designed a ship explorer tool that enables customers to explore the ship and to choose their cabin whilst booking
- Revised the design of cruise itineraries to dramatically improve usability and accessibility
- Redesigned the brochure request process, providing users with a simple option to order print brochures or download PDFs
- Streamlined the design of the cruise calendars to improve accessibility and mobile use
The outcome
Each segment of work underwent an iterative process based on testing and feedback. Ultimately, all items were approved by relevant departments and I delivered annotated UI designs ready for the development backlog.


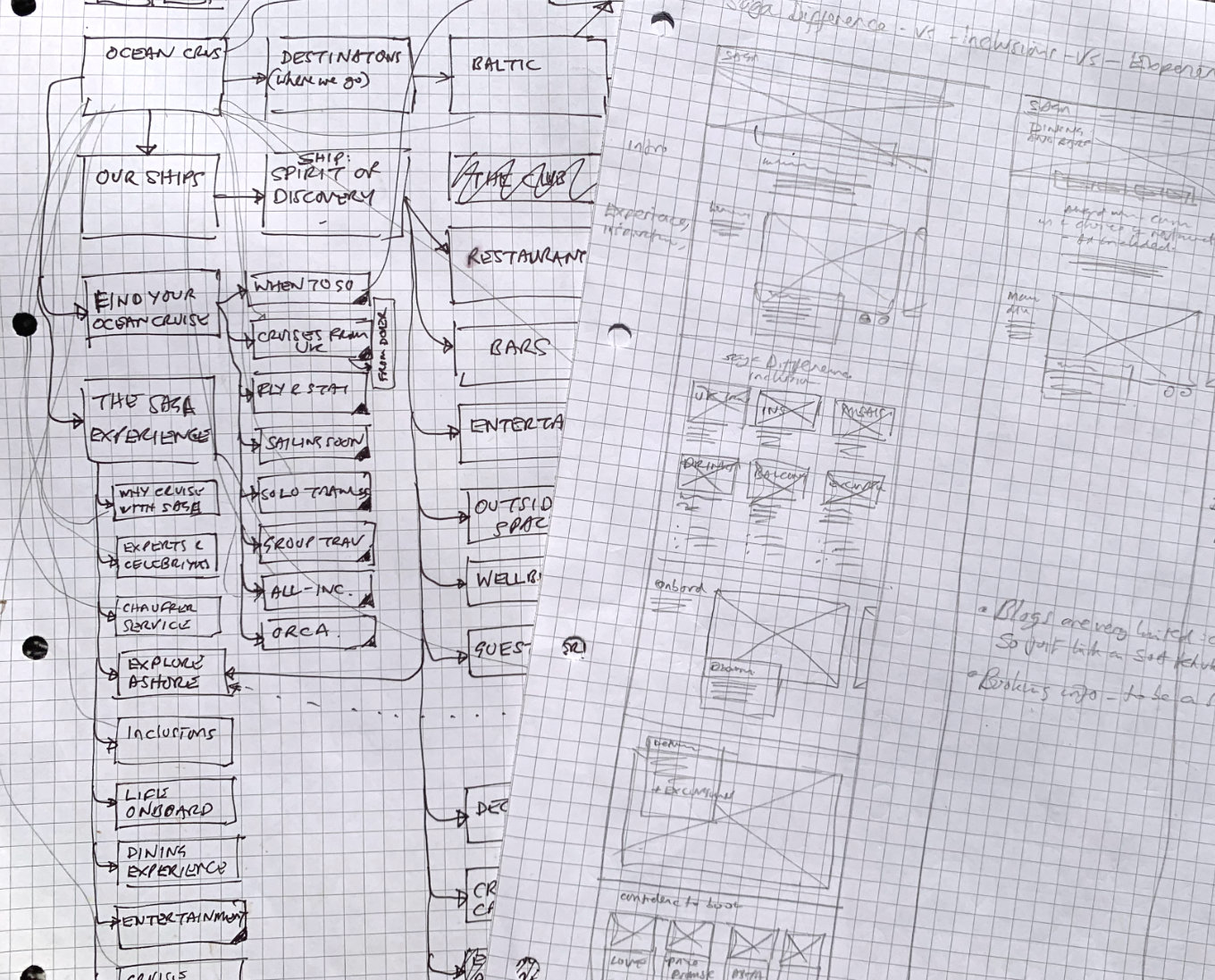
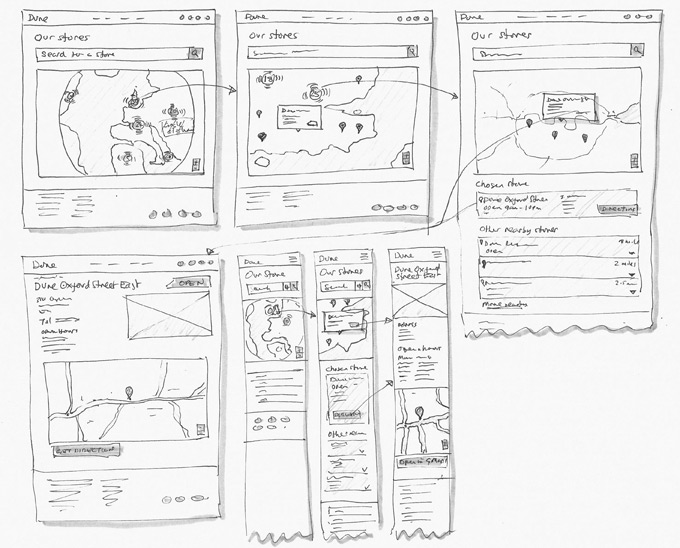
Exploring existing content and early wireframe sketching

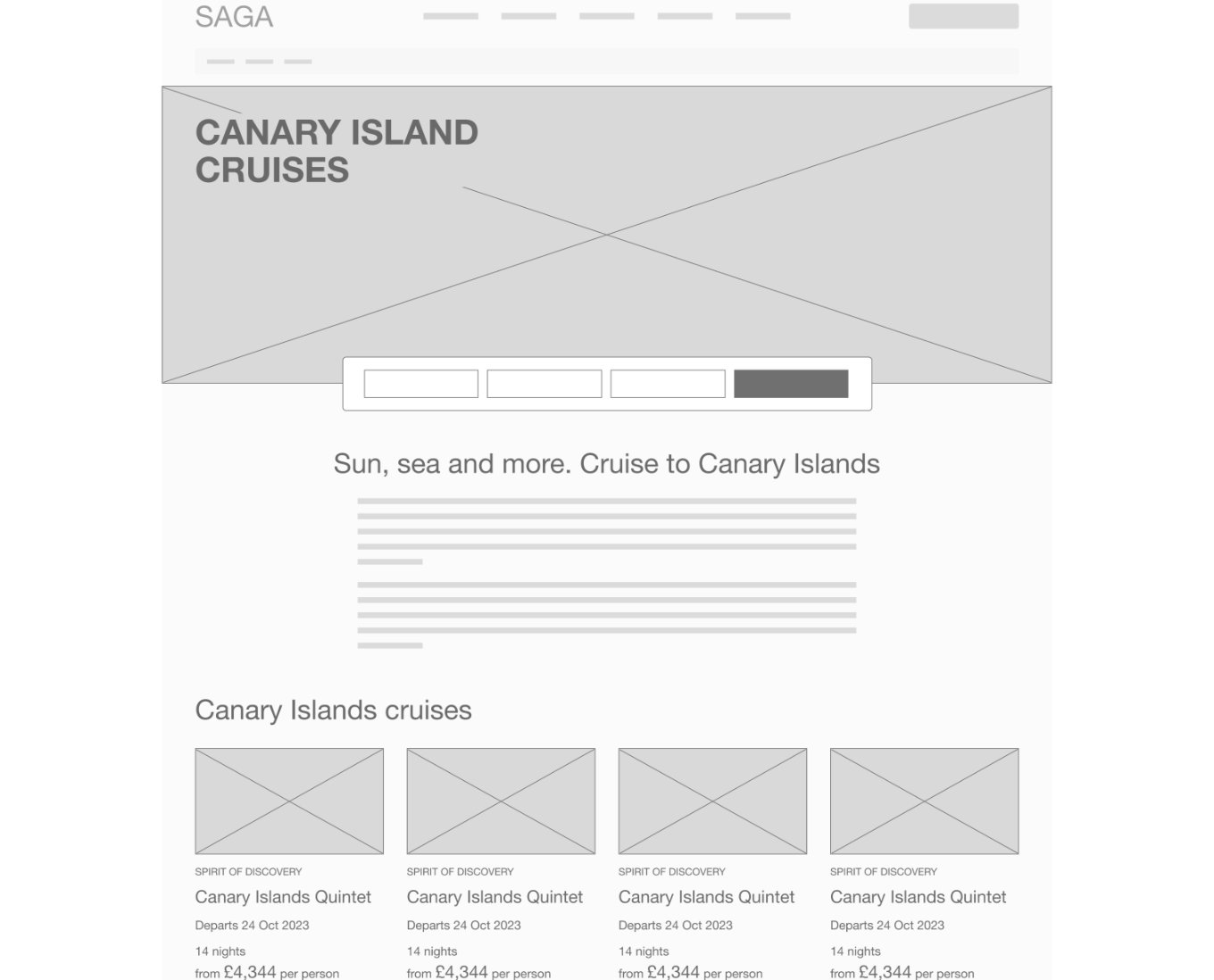
Revised pages were wireframed for review and testing

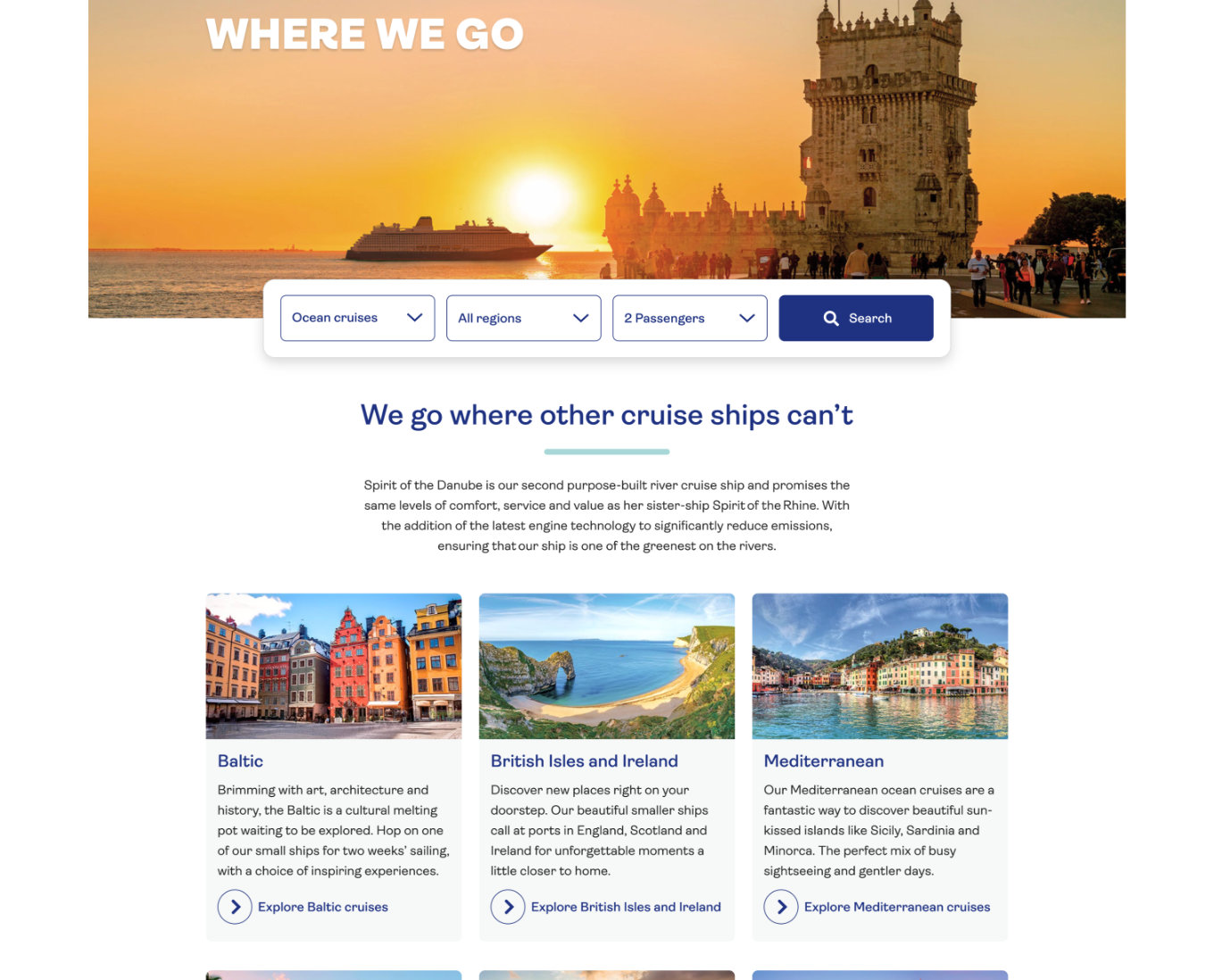
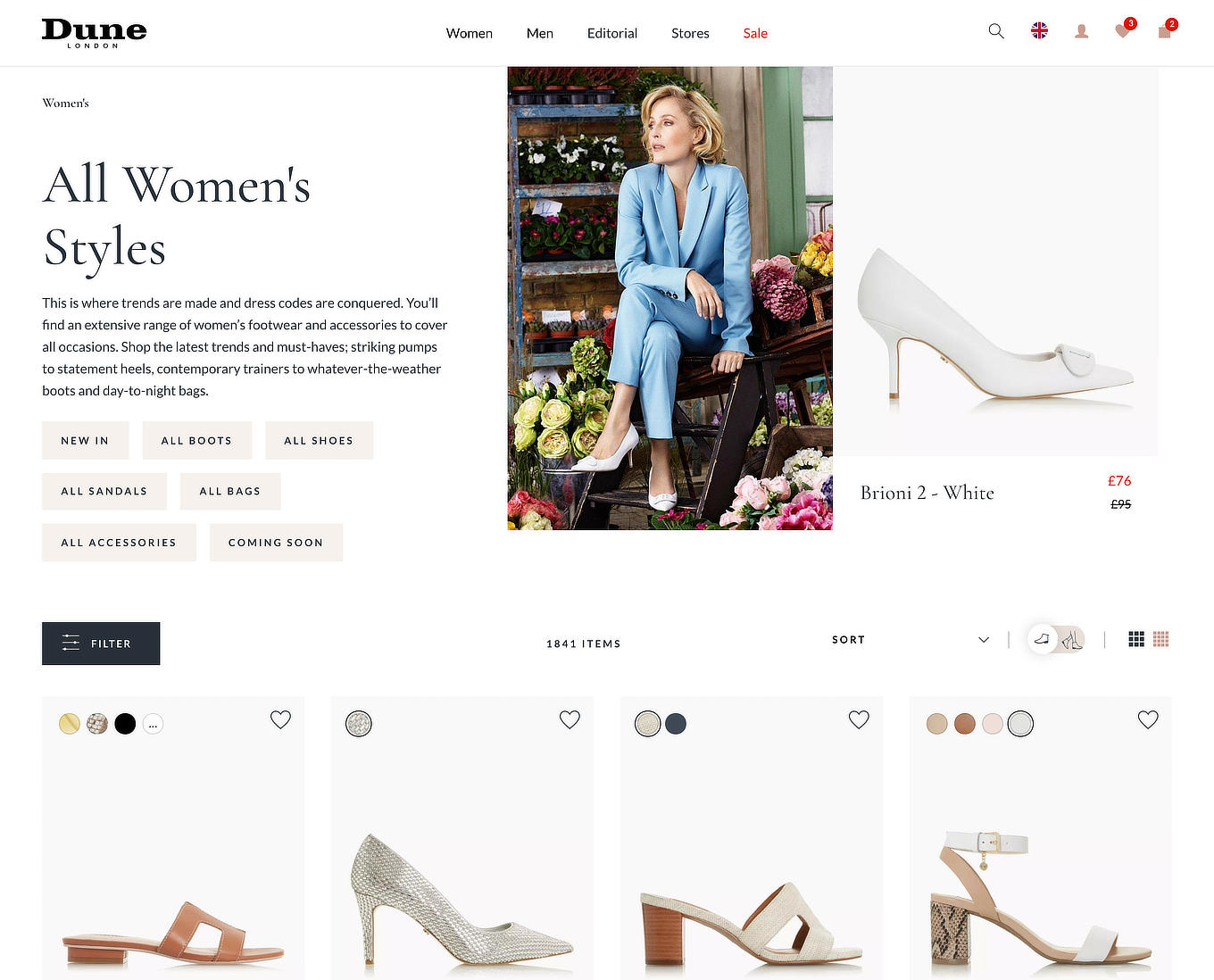
Key pages were produced in final UI for review, testing and development
The Dune Group Ltd
The brief
The client sought a redesign and rebuild of the primary Dune London website, as well as the launch of a website for their new shoe brand, Head Over Heels. My responsibilities included owning and managing UX and design, collaborating with external agencies, and leading the direction of UX and design.
What I did
- Reviewed the previously undertaken research, and immersed myself in the company to fully understand the business, customers, and their requirements
- Created UX design solutions for many features and functions of the sites
- Reviewed all UX and visual designs supplied by external agencies, and collaborated closely with them to manage an iterative process of improvements
- Designed a store locator and stock lookup function
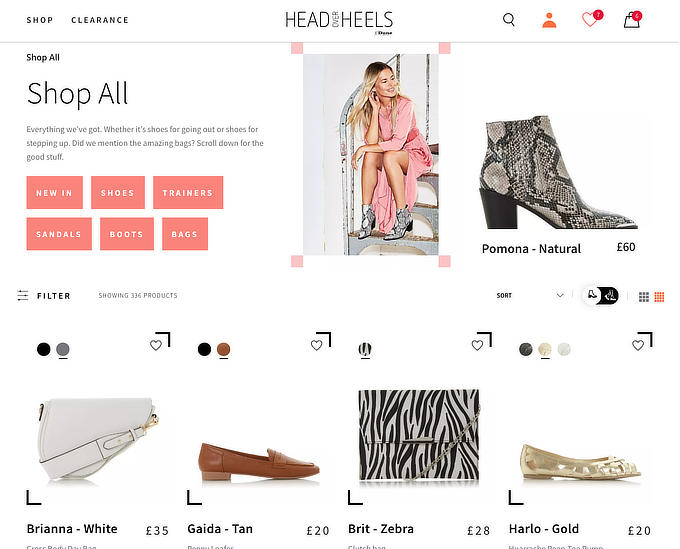
- Designed and refined a quickshop function
- Made presentations to the company board and other senior staff
- Liaised closely with the development agency to manage the build and delivery of both websites
- Collaborated with the SEO agency to ensure the new sites are SEO-optimised and to manage a complete restructure of the URLs on Dune London
- Feature scoping and prioritisation to ensure best use of available budgets
- Planned and undertook UAT for design and functionality
- Additionally undertook the project management role due to staff becoming unavailable
The outcome
The Dune London website project was finished according to the schedule and went live in January 2020. It has demonstrated significantly improved speed on both desktop and mobile platforms, leading to enhanced conversion rates.
The Head Over Heels website was successfully launched within the designated timeline and budget. Management praised its reception, and it quickly began generating online sales.


Sketches exploring user journey for stores function.

Filtering and size and colour purchase options proved to work well for users.

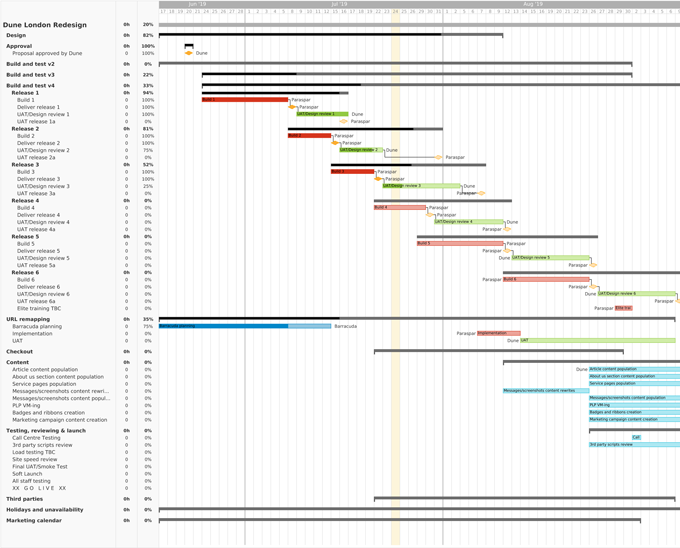
I planned and managed the design, development, testing and content schedule.
Cazenove Capital (Schroders Group Ltd)
The brief
The existing process for onboarding new clients involved paper forms and manual keying-in of information. The brief was to design a system that would allow the new client to complete, review and submit their application online as simply as possible.
What I did
- Led and self-managed UX and UI design
- Liaising with all key business functions to ensure compatibility with front and back office systems
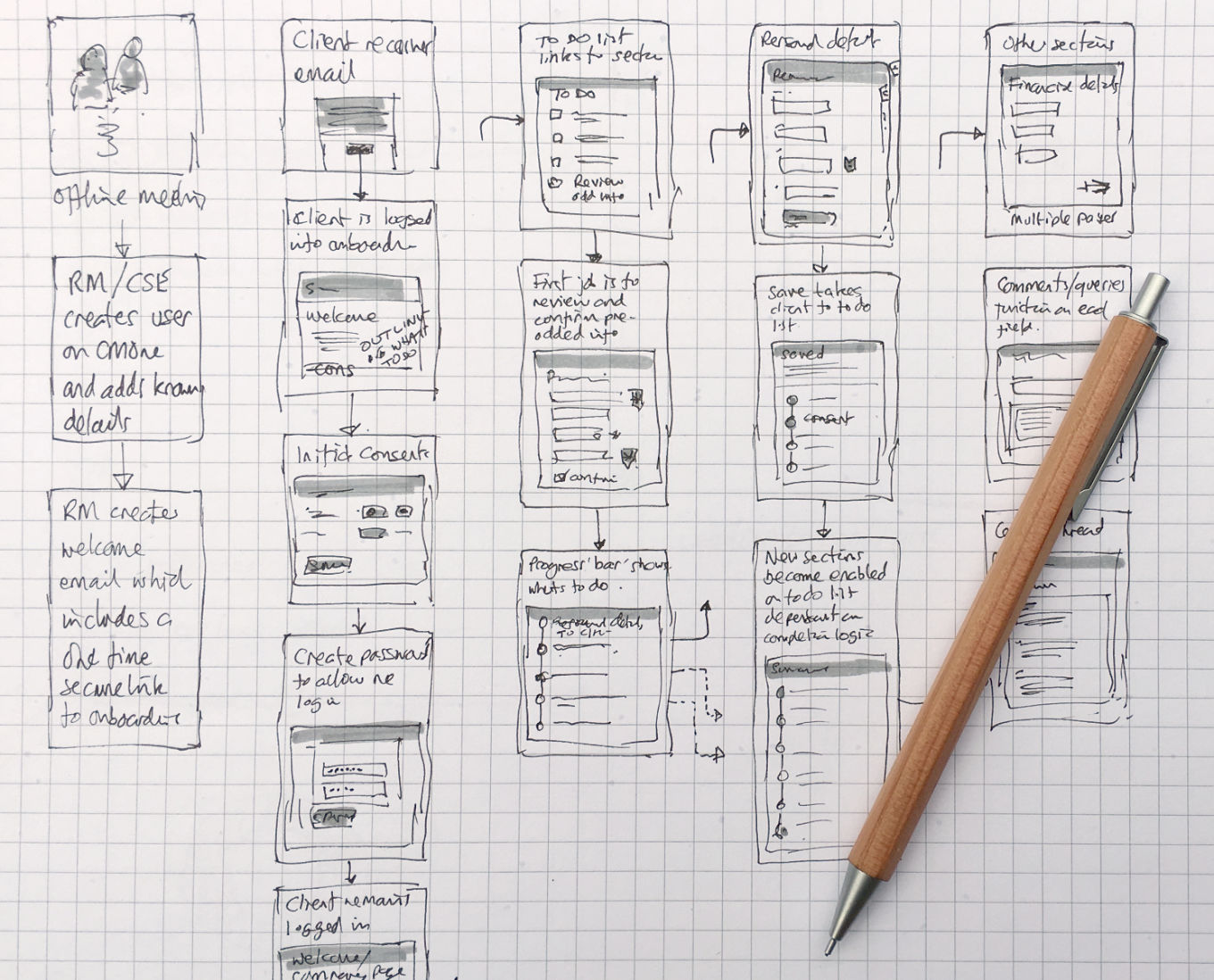
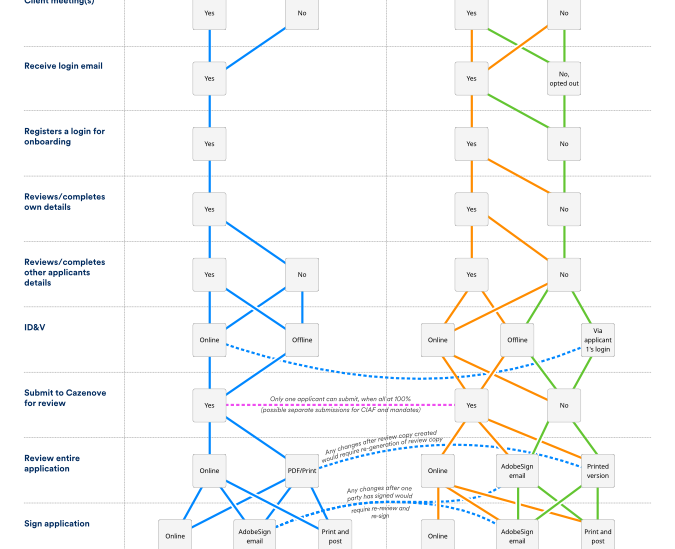
- User flows and structure
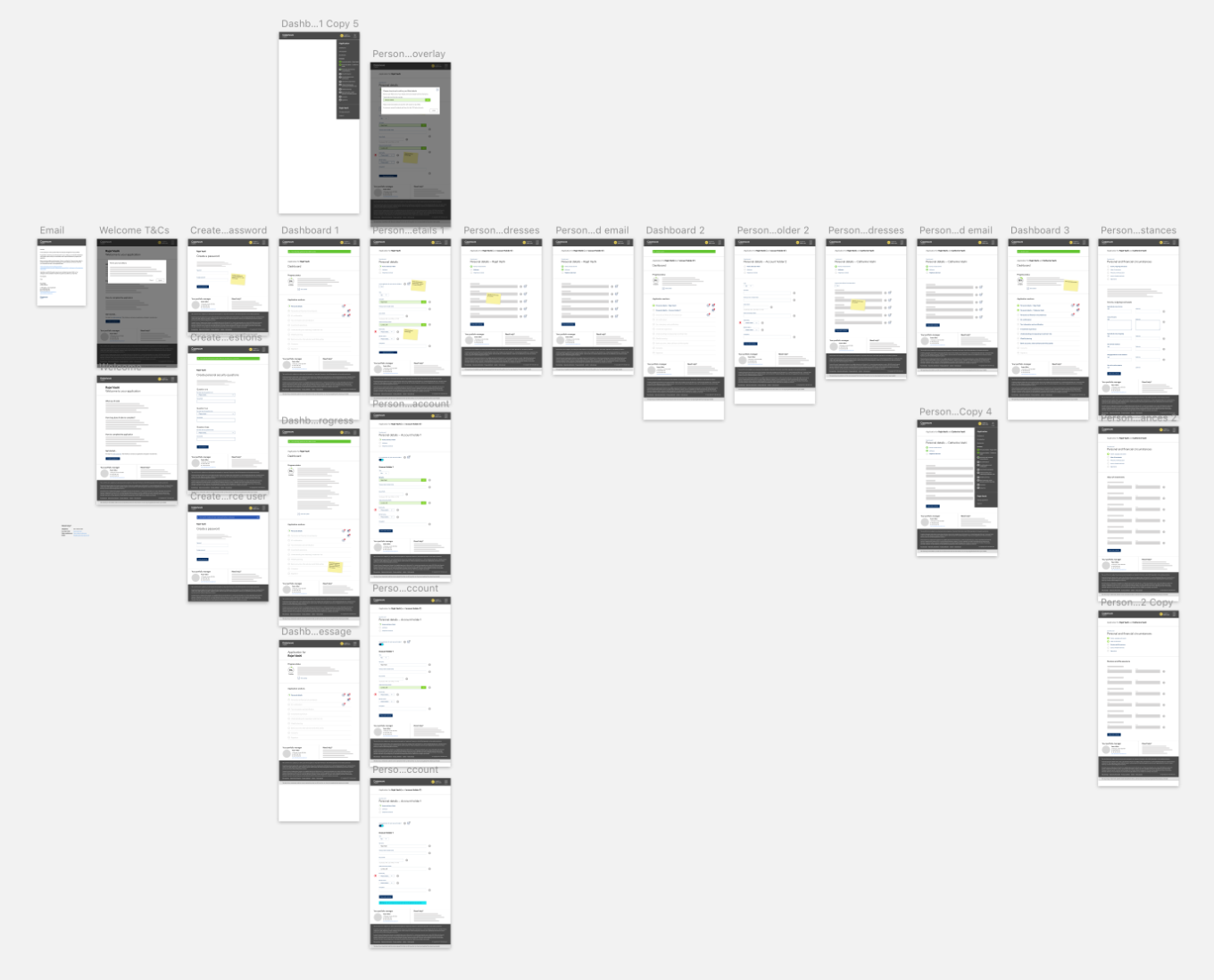
- Wireframing for desktop and mobile
- Extensive Sketch and InVision prototypes
- Multi-factor secure registration and login design
- Risk tools design
- ID and verification tools
- Progress and completion assistant tools
- Digital signature integration
- User testing
- Fully involved in project and PI planning
The outcome
Feedback from key stakeholders indicates that the onboarding application will result in cost, time, accuracy and efficiency benefits for the business.
Users indicated that the new system is simple to use and intuitive. Compared to the old process this will mean less errors and frustration and will keep the user well informed of their application’s status.


One of many sketches exploring user journeys and the site structure.

Exploring how joint applicants may complete, review and sign the application by differing means.

Early wireframing to gather feedback before progressing to the prototype stage
Equality and Human Rights Commission
The brief
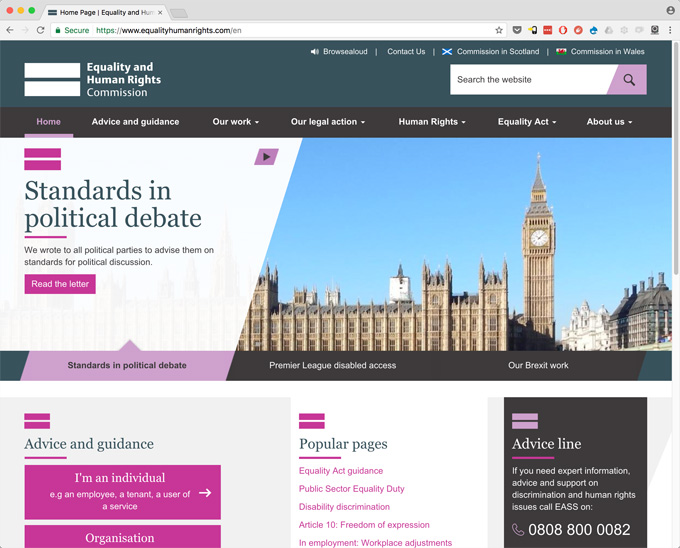
The previous Equality and Human Rights website was deemed to be not fit for purpose. I led a UX and discovery project to research user requirements and to design and test a new design.
What I did
- Led the discovery project, responsible for delivery on time and on budget
- User journey workshop
- Tree testing of navigation
- Wireframes sketches
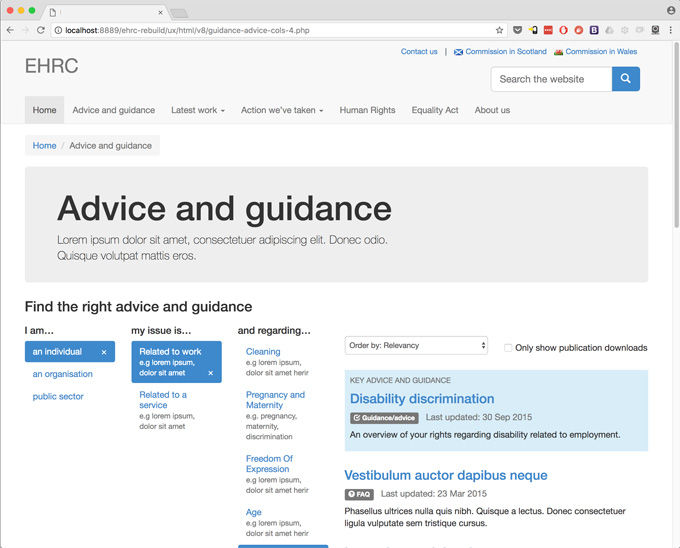
- Bootstrap wireframe prototype
- Remote wireframe task user testing
- Review and consultancy throughout development
- Collaboration with the UI design throughout the visual design phase
- Usability testing sessions before site launch
The outcome
Evidence shows that the new site makes it easier for users to find the information they need. It has also resulted in a 44% increase in mobile usage and an 11% increase pages per session.
Live site: https://www.equalityhumanrights.com


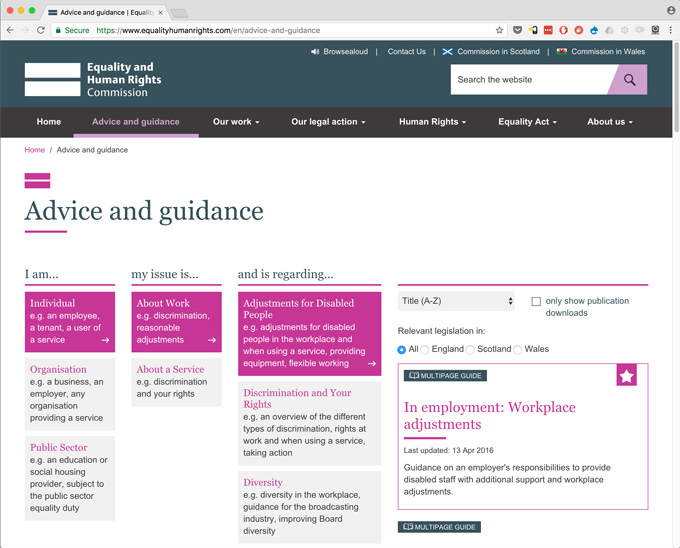
I built a responsive and fully linked prototype enabling the testing of journeys with users.

I designed this to allow users to easily find the content relevant to their needs.

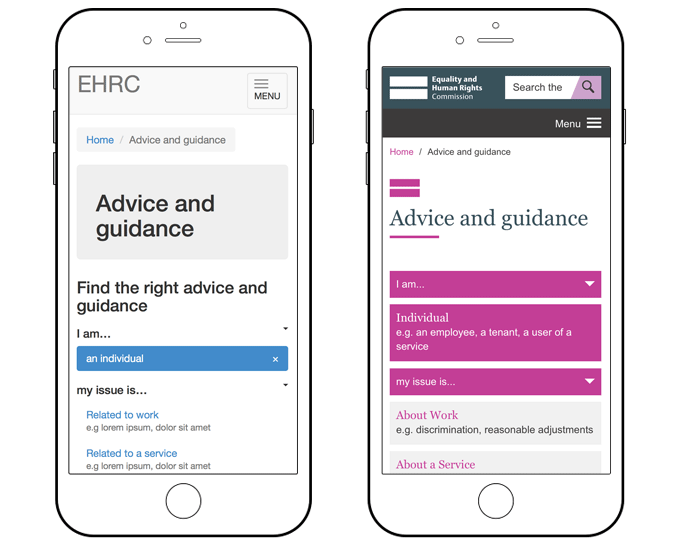
Usability testing was undertaken on mobile devices in addition to tablet and desktop devices.
The Royal Collection – ‘What’s on’ section
The brief
The Royal Collection promote and manage public visits to the official royal residences such as Buckingham Palace and Windsor Castle. My task was to lead the UX project to redesign the 'What's on' section to allow users to easily find and book events at the residences.
What I did
- Led the discovery project, responsible for delivery on time and on budget
- User journey workshop
- 'Tree testing of navigation 'Scribble day' workshop to collaborate with stakeholders to create initial wireframe ideas
- Wireframes hand sketches
- Bootstrap wireframe prototype design and build
- Devised and ran wireframe user testing
- Consultancy throughout development
- Facilitated usability testing sessions
- I have also worked extensively with the Royal Collection on other of their website
The outcome
The new functionality better promotes the many events on offer and this has resulted in a year-on-year increase of 18% in tickets sold through the website.
Live site: https://www.royalcollection.org.uk/whatson


One of many sketches that formed the process of refining the design before building the prototype.

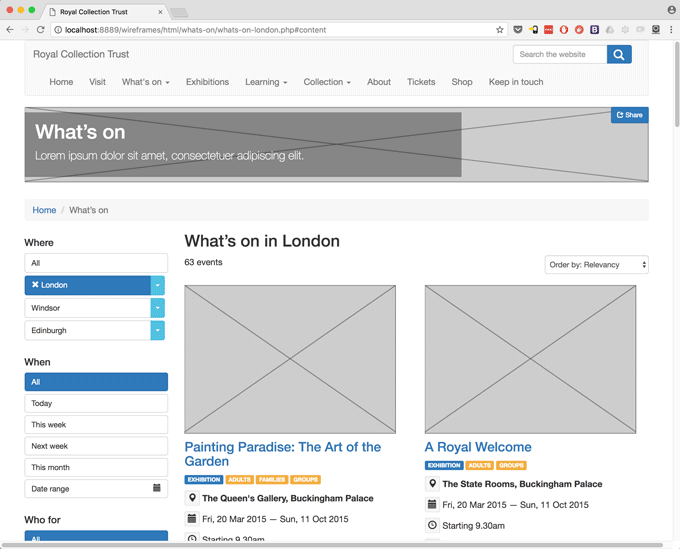
I designed and built the section into a linked prototype. I used these to run testing of the user journeys.

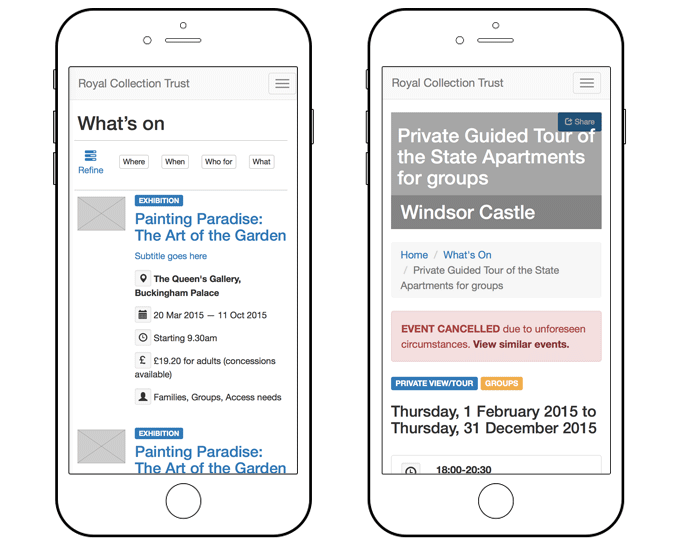
Due to the nature of the website it was identified that mobile usability was important. I devised an intuitive filtering system for mobile devices.
The Imperial War Museums
The brief
My employer was contracted to undertake an in-depth audit of the existing websites. We needed to understand the business and user needs to assess what was needed from the website to support these goals.
What I did
- Interviewed all senior management stakeholders to understand the organisation's digital requirements
- Facilitated user journey workshops
- Devised and set up remote usability testing based on the user journeys
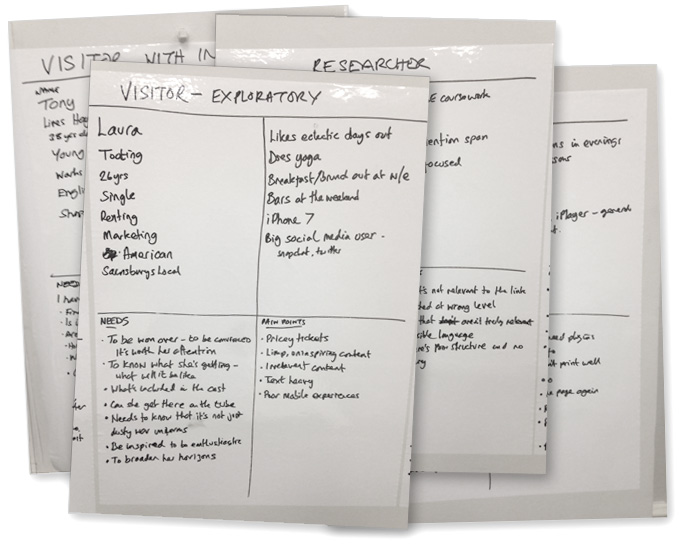
- Ran a persona workshop to understand the main site users, and created persona documents
- Held an airshow-specific user journey workshop. This resulted in a project to create a PPC landing page for airshows. Airshows are a significant element of the IWM's income.
- Undertook an in-depth audit of accessibility of the existing site and produced a detailed report of this
- Helped to produce and present the full audit to senior management
The outcome
The understanding gained through the audit resulted in recommendations that led to a significant new design and build project.


Working with key stakeholders, I ran exercises to map out the users' requirements.

I ran a workshop with key stakeholders to better understand the site's users and their needs.

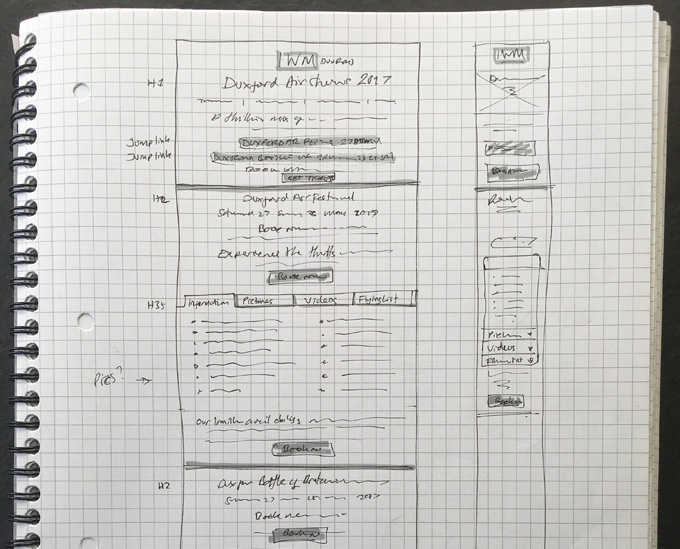
Initial page rough to share with client and team before progressing to refined wireframes.
Accessibility audits and workshops
Why
I have specialised in accessibility for the last 18 months. Fully considering accessibility in UX projects results in improved usability for all users.
What I did
- Completed an accessibility professional training course
- Undertaken multiple accessibility audits of existing sites, producing reports with details of failings
- Devised and facilitated accessibility training workshops which give clients a real-world understanding of web accessibility and why it's important for access needs users
- Developed a strategy to integrate accessibility into agency thinking, and into working processes
The outcome
Specialising in accessibility created a new revenue stream for my employer. In audits and workshops I have endeavoured to explain the importance of accessibility and what the impacts can be for access needs users.

Contact me
- Phone: 07979 675291
- Email: ux@jimrose.net
- LinkedIn: https://uk.linkedin.com/in/jim-rose-ux
- Twitter: @jimrose_ux
